Hero
A hero section is a full screen section typically consisting of a background image, or video, or illustrations, or animations, with text.
Hero #1
Welcome to Geeks UI Learning Application
Hand-picked Instructor and expertly crafted courses, designed for the modern students and entrepreneur.
Browse Courses Are You Instructor?
<div class="bg-primary">
<div class="container">
<!-- Hero Section -->
<div class="row align-items-center no-gutters">
<div class="col-xl-5 col-lg-6 col-md-12">
<div class="py-5 py-lg-0">
<h1 class="text-white display-4 fw-bold">Welcome to Geeks UI Learning Application
</h1>
<p class="text-white-50 mb-4 lead">
Hand-picked Instructor and expertly crafted courses, designed for the modern students and entrepreneur.
</p>
<a href="pages/course-filter-list.html" class="btn btn-success">Browse Courses</a>
<a href="pages/sign-in.html" class="btn btn-white">Are You Instructor?</a>
</div>
</div>
<div class=" col-xl-7 col-lg-6 col-md-12 text-lg-right text-center">
<img src="../assets/images/hero/hero-img.png" alt="" class="img-fluid">
</div>
</div>
</div>
</div>
Hero #2
Build Better
Build skills with courses Join Geeks to watch, play, learn, make, and discover, uscipit esi viimentum laoreet non et odio.
View Plans Try for Free- 30,000 online courses
- Expert instruction
- Lifetime access
<div class="py-lg-18 py-10 bg-auto hero-graphics">
<div class="container">
<!-- Hero Section -->
<div class="row justify-content-center">
<div class="col-xl-7 col-lg-7 col-md-12">
<div class="py-8 py-lg-0 text-center">
<h1 class="display-2 fw-bold mb-3 text-primary"><span class="text-dark px-3 px-md-0">Build Better</span> <span class="headingTyped text-primary"></span>
</h1>
<p class="mb-6 h2 text-dark">
Build skills with courses Join Geeks to watch, play, learn, make, and discover, uscipit esi viimentum
laoreet non et odio.
</p>
<a href="../pricing.html" class="btn btn-primary me-2">View Plans</a>
<a href="../sign-up.html" class="btn btn-outline-primary">Try for Free</a>
<div class="mt-8 mb-0">
<ul class="list-inline">
<li class="list-inline-item text-dark fw-semi-bold lh-1 fs-5 me-3 mb-2 mb-md-0"><span class="icon-shape icon-xs rounded-circle bg-light-success text-center me-2"><i class="mdi mdi-check text-success "></i></span><span class="align-middle">30,000 online courses</span></li>
<li class="list-inline-item text-dark fw-semi-bold lh-1 fs-5 me-3 mb-2 mb-md-0"><span class="icon-shape icon-xs rounded-circle bg-light-success text-center me-2"><i class="mdi mdi-check text-success "></i></span><span class="align-middle">Expert instruction</span></li>
<li class="list-inline-item text-dark fw-semi-bold lh-1 fs-5"><span class="icon-shape icon-xs rounded-circle bg-light-success text-center me-2"><i class="mdi mdi-check text-success "></i></span><span class="align-middle">Lifetime access</span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>Hero #3
Become a Vanilla JavaScript Developer
In this tutorial, we are going to learn about JavaScript (Vanilla JS) - for building incredible, powerful JavaScript applications.
- 4 Hours
- 12 Videos
- 10,234+ Enrolled
Create Free Account

<section class="py-md-20 py-12 bg-white ">
<div class="container">
<!-- Hero Section -->
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-12">
<div class="mb-4 mb-xl-0 text-center text-md-start">
<!-- Caption -->
<h1 class="display-2 fw-bold mb-3 ls-sm ">Become a Vanilla JavaScript Developer </h1>
<p class="mb-4 lead ">
In this tutorial, we are going to learn about JavaScript (Vanilla JS) - for building
incredible, powerful JavaScript applications.
</p>
<!-- List -->
<div class="mb-6 mb-0">
<ul class="list-unstyled fs-4 ">
<li class="mb-2 "><span class="me-2 "><i class="fe fe-clock text-warning "></i></span><span class="align-top">4 Hours</span></li>
<li class="mb-2 "><span class="me-2 "><i class="fe fe-video text-warning "></i></span><span class="align-top">12 Videos</span></li>
<li class="mb-2 "><span class="me-2 "><i class="fe fe-users text-warning "></i></span><span class="align-top">10,234+ Enrolled</span></li>
</ul>
</div>
<a href="https://www.youtube.com/watch?v=JRzWRZahOVU" class="popup-youtube btn btn-success btn-lg fs-4">Watch Preview</a>
</div>
</div>
<div class="offset-xl-1 col-xl-5 col-lg-6 col-md-12">
<!-- Card -->
<div class="card smooth-shadow-md" style="z-index: 1;">
<!-- Card body -->
<div class="card-body p-6">
<div class="mb-4">
<h1 class="mb-4 lh-1 fw-bold h2">Create Free Account</h1>
<div class="mt-3 mb-5 row g-2">
<!-- btn group -->
<div class="btn-group mb-2 mb-md-0 col-lg-4" role="group" aria-label="socialButton">
<button type="button" class="btn btn-light shadow-sm"><i class="mdi mdi-google me-2 text-danger"></i>Google</button>
</div>
<!-- btn group -->
<div class="btn-group mb-2 mb-md-0 col-lg-4" role="group" aria-label="socialButton">
<button type="button" class="btn btn-light shadow-sm"><i class="mdi mdi-twitter text-info me-2"></i>Twitter</button>
</div>
<!-- btn group -->
<div class="btn-group col-lg-4" role="group" aria-label="socialButton">
<button type="button" class="btn btn-light shadow-sm"><i class="mdi mdi-facebook text-primary me-2"></i>Facebook</button>
</div>
</div>
</div>
<div class="mb-4">
<div class="border-bottom"></div>
<div class="text-center mt-n2 lh-1">
<span class="bg-white px-2 fs-6 rounded">OR</span>
</div>
</div>
<!-- Form -->
<form>
<!-- Username -->
<div class="mb-3">
<label for="email" class="form-label visually-hidden">Email</label>
<input type="email" id="email" class="form-control" name="email" placeholder="Email" required="">
</div>
<!-- Password -->
<div class="mb-3">
<label for="password" class="form-label visually-hidden">Password</label>
<input type="password" id="password" class="form-control" name="password" placeholder="Password" required="">
</div>
<!-- Button -->
<div class="d-grid">
<button type="submit" class="btn btn-primary">Start Courses for Free</button>
</div>
</form>
</div>
<!-- Card Footer -->
<div class="card-footer px-6 py-4">
<p class="mb-0">By continuing you accept the <a href="#" class="text-inherit fw-semi-bold">Terms of Use</a>,<a href="#" class="text-inherit fw-semi-bold"> Privacy
Policy</a>, and <a href="#" class="text-inherit fw-semi-bold">Data Policy</a>
</p>
</div>
</div>
<!-- Pattern -->
<div class="position-relative">
<div class="position-absolute bottom-0 end-0 me-md-n3 mb-md-n6 me-lg-n4 mb-lg-n4 me-xl-n6 mb-xl-n8 d-none d-md-block ">
<img src="../assets/images/pattern/dots-pattern.svg" alt="" class="opacity-25">
</div>
</div>
</div>
</div>
</div>
</section>Hero #4
Request Access for Product
Geeks is a customizable, Bootstrap based UI Kits and Templates for Developers.

<div class="pt-md-14 pt-12 pb-14">
<div class="container">
<!-- Hero Section -->
<div class="row">
<div class="offset-xl-2 col-xl-8 col-lg-12 col-md-12">
<div class="mb-4 mb-xl-0 text-center">
<span class="badge bg-success-soft badge-pill fs-5"><span class=" fw-bold">Beta-v2.0.0 </span>- Just shipped version
</span>
<!-- Caption -->
<h1 class="display-2 ls-sm mt-2 fw-bold ">Request Access for Product </h1>
<p class="mb-6 h2 text-muted px-md-8">
Geeks is a customizable, Bootstrap based UI Kits and
Templates for Developers.
</p>
<form class="row px-lg-16 px-md-14">
<div class="mb-3 col-md-8 col-12 ps-md-0">
<input type="email" class="form-control" placeholder="Work Email" required="">
</div>
<div class="d-grid mb-3 col-md-4 col-12 ps-md-0">
<button class="btn btn-dark" type="submit">Request Access</button>
</div>
<div class="text-start col-12 fw-medium ps-md-0">Rated 5 Stars <span class="text-muted">by over</span><span class="text-primary"> 100+ Users</span></div>
</form>
</div>
</div>
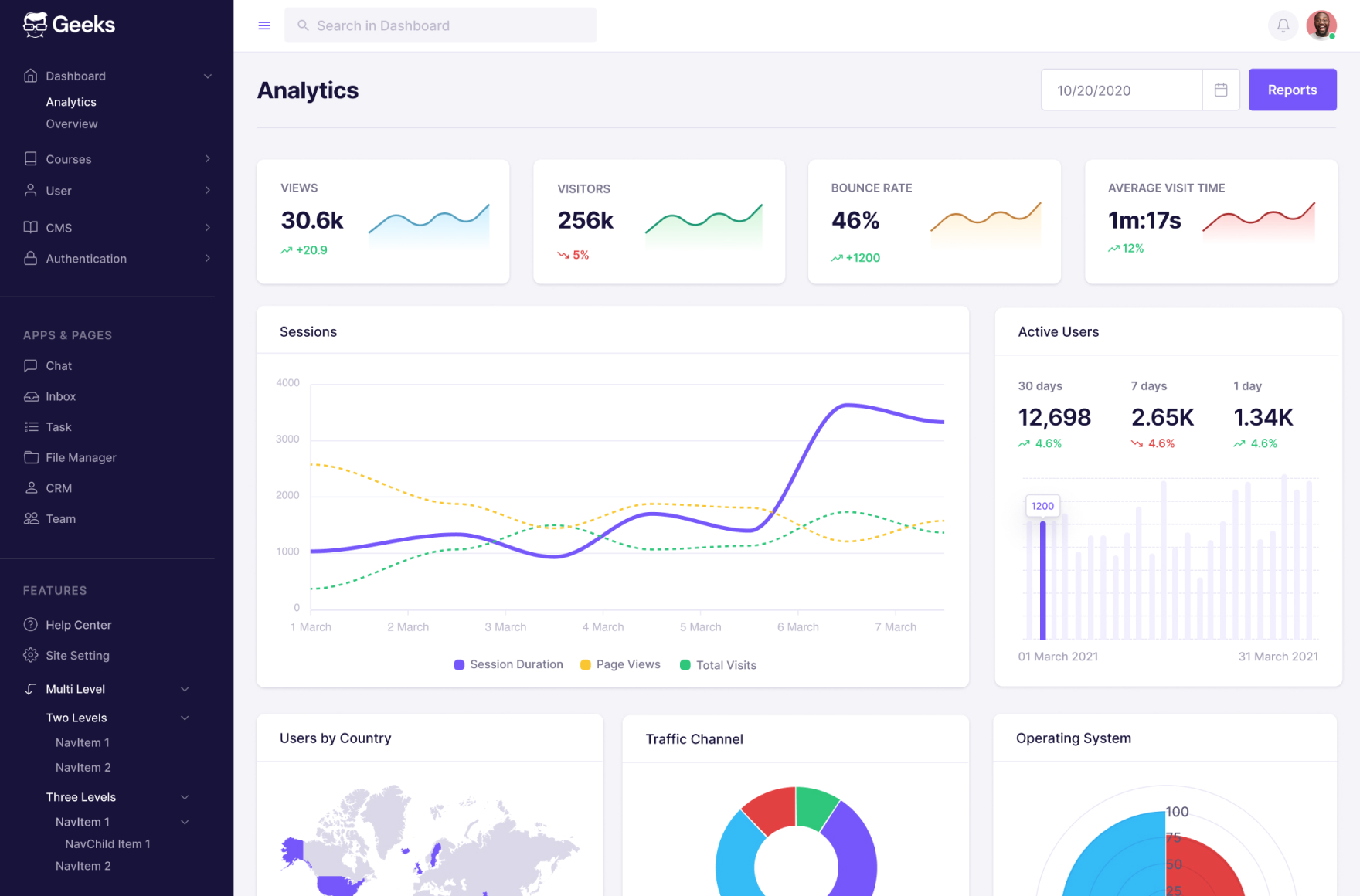
<div class="offset-xl-1 col-xl-10 col-12 mt-12">
<div class="card bg-gradient-mix-shade px-md-5 pt-md-5 px-4 pt-4 rounded-3">
<img src="../assets/images/background/analytics.jpg" alt="" class="rounded-3 mb-n5 img-fluid shadow">
</div>
</div>
</div>
</div>
</div>Hero #5

Modern web apps shipped faster
- Simple to use, beautiful UI design
- Complete complex project with ease
- An intuitive admin app for developers





<section class="py-lg-14 py-10 position-relative bg-cover" style="background-image:
url(../assets/images/background/gradient-bg.png);">
<!-- Image -->
<div class="container">
<div class="row align-items-center mb-6">
<div class="col-12 col-lg-7 order-md-2">
<div class="mb-2 mb-md-0">
<img src="../assets/images/background/graphics.svg" alt="" class="img-fluid mw-md-130">
</div>
</div>
<div class="col-12 col-lg-5 order-md-1">
<!-- Heading -->
<h1 class="display-2 mb-5 fw-bold">
Modern web apps
shipped faster
</h1>
<!-- list -->
<ul class="list-unstyled fs-3 text-dark
mb-6 fw-medium">
<li class="mb-1 d-flex"><i class="mdi mdi-check-circle text-success
me-2"></i>Simple to use, beautiful UI design</li>
<li class="mb-1 d-flex"><i class="mdi mdi-check-circle text-success
me-2"></i>Complete complex project with ease</li>
<li class="mb-1 d-flex"><i class="mdi mdi-check-circle text-success
me-2"></i>An intuitive admin app for developers</li>
</ul>
<!-- Buttons -->
<div class="mb-8 mb-lg-0">
<a href="#" class="btn btn-primary me-3 mb-2 mb-lg-0">
Get started for Free
</a>
<a href="#" class="text-nowrap btn-link">
Questions? Talk to an expert
</a>
</div>
</div>
</div>
<!-- Hero Section -->
<!-- row -->
<div class="row mt-10">
<div class="offset-xl-1 col-xl-10 col-md-12 col-12">
<!-- Heading -->
<div class="text-center mb-6 px-md-8">
<span class="ls-md">TRUSTED BY MILLIONS OF DEVELOPERS
& THOUSANDS OF ENTERPRISE TEAMS</span>
</div>
<!-- row -->
<div class="row text-center">
<!-- col -->
<div class="col">
<div class="mb-4 mb-lg-0">
<img src="../assets/images/brand/gray-logo-airbnb.svg" alt="" class="">
</div>
</div>
<!-- col -->
<div class="col">
<div class="mb-4 mb-lg-0">
<img src="../assets/images/brand/gray-logo-discord.svg" alt="" class="">
</div>
</div>
<div class="col">
<div class="mb-4 mb-lg-0">
<img src="../assets/images/brand/gray-logo-intercom.svg" alt="" class="">
</div>
</div>
<!-- col -->
<div class="col">
<div class="mb-4 mb-lg-0">
<img src="../assets/images/brand/gray-logo-stripe.svg" alt="" class="">
</div>
</div>
<!-- col -->
<div class="col">
<div class="mb-4 mb-lg-0">
<img src="../assets/images/brand/gray-logo-netflix.svg" alt="" class="">
</div>
</div>
</div>
</div>
</div>
</div>
</section>Hero #6
Find your dream job that you love to do.
The largest remote work community in the world. Sign up and post a job or create your developer profile.




<div class="bg-light py-lg-14 py-12 bg-cover ">
<!-- container -->
<div class="container ">
<!-- row -->
<div class="row align-items-center">
<div class="col-lg-6 col-12">
<div>
<div class=" text-center text-md-start ">
<!-- heading -->
<h1 class=" display-2 fw-bold mb-3">Find your dream job
that you love to do.</h1>
<!-- lead -->
<p class="lead">The largest remote work community in the world. Sign up and post a job
or create your developer profile.</p>
</div>
<div class="mt-8">
<!-- card -->
<div class="bg-white rounded-md-pill shadow rounded-3 mb-4">
<!-- card body -->
<div class="p-md-2 p-4">
<!-- form -->
<form class="row g-1">
<div class="col-12 col-md-5">
<!-- input -->
<div class="input-group mb-2 mb-md-0 border-md-0 border rounded-pill">
<!-- input group -->
<span class="input-group-text bg-transparent border-0 pe-0 ps-md-3 ps-md-0" id="searchJob"><svg xmlns="http://www.w3.org/2000/svg" width="14" height="14" fill="currentColor" class="bi bi-search text-muted" viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z"></path>
</svg></span>
<!-- search -->
<input type="search" class="form-control rounded-pill border-0 ps-3 form-focus-none" placeholder="Job Title" aria-label="Job Title" aria-describedby="searchJob">
</div>
</div>
<div class="col-12 col-md-4">
<!-- inpt group -->
<div class="input-group mb-3 mb-md-0 border-md-0 border rounded-pill">
<span class="input-group-text bg-transparent border-0 pe-0 ps-md-0" id="location"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-geo-alt text-muted" viewBox="0 0 16 16">
<path d="M12.166 8.94c-.524 1.062-1.234 2.12-1.96 3.07A31.493 31.493 0 0 1 8 14.58a31.481 31.481 0 0 1-2.206-2.57c-.726-.95-1.436-2.008-1.96-3.07C3.304 7.867 3 6.862 3 6a5 5 0 0 1 10 0c0 .862-.305 1.867-.834 2.94zM8 16s6-5.686 6-10A6 6 0 0 0 2 6c0 4.314 6 10 6 10z"></path>
<path d="M8 8a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm0 1a3 3 0 1 0 0-6 3 3 0 0 0 0 6z"></path>
</svg></span>
<!-- search -->
<input type="search" class="form-control rounded-pill border-0 ps-3 form-focus-none" placeholder="Location" aria-label="Search Job" aria-describedby="location">
</div>
</div>
<div class="col-12 col-md-3 text-end d-grid">
<!-- button -->
<button type="submit" class="btn btn-primary rounded-pill">Search</button>
</div>
</form>
</div>
</div>
<!-- text -->
<span class=" fs-4">Currently listing 30,642 jobs from 5,717 companies</span>
</div>
</div>
</div>
<div class="offset-lg-1 col-lg-5 col-12 text-center">
<div class="position-relative ">
<img src="../assets/images/job/png/job-hero-section.png" class="img-fluid ">
<div class="position-absolute top-0 mt-7 ms-n6 ms-md-n6 ms-lg-n12 start-0">
<img src="../assets/images/job/job-hero-block-1.svg" class="img-fluid ">
</div>
<div class="position-absolute bottom-0 mb-12 me-n6 me-md-n4 me-lg-n12 end-0 ">
<img src="../assets/images/job/job-hero-block-2.svg" class="img-fluid ">
</div>
<div class="position-absolute bottom-0 mb-n4 ms-n1 ms-md-n4 ms-lg-n7 start-0">
<img src="../assets/images/job/job-hero-block-3.svg" class="img-fluid ">
</div>
</div>
</div>
</div>
</div>
</div>Hero #7
Most trusted education platform
Grow your skills and advance career
Start, switch, or advance your career with more than 5,000 courses, Professional Certificates, and degrees from world-class universities and companies.
Join Free Now Watch Demo
Watch Demo







<section class="py-lg-16 py-8">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row align-items-center">
<!-- col -->
<div class="col-lg-6 mb-6 mb-lg-0">
<div class="">
<!-- heading -->
<h5 class="text-dark mb-4"><i class="fe fe-check icon-xxs icon-shape bg-light-success text-success rounded-circle me-2"></i>Most
trusted education platform</h5>
<!-- heading -->
<h1 class="display-3 fw-bold mb-3">Grow your skills and advance career</h1>
<!-- para -->
<p class="pe-lg-10 mb-5">Start, switch, or advance your career with more than 5,000 courses, Professional
Certificates, and degrees from world-class universities and companies.</p>
<!-- btn -->
<a href="#" class="btn btn-primary">Join Free Now</a>
<a href="https://www.youtube.com/watch?v=JRzWRZahOVU" class="popup-youtube fs-4 text-inherit ms-3"><img src="../assets/images/svg/play-btn.svg" alt="" class="me-2">Watch Demo</a>
</div>
</div>
<!-- col -->
<div class="col-lg-6 d-flex justify-content-center">
<!-- images -->
<div class="position-relative">
<img src="../assets/images/background/acedamy-img/bg-thumb.svg" alt="" class=" ">
<img src="../assets/images/background/acedamy-img/girl-image.png" alt="" class=" position-absolute end-0 bottom-0">
<img src="../assets/images/background/acedamy-img/frame-1.svg" alt="" class=" position-absolute top-0 ms-lg-n10 ms-n19">
<img src="../assets/images/background/acedamy-img/frame-2.svg" alt="" class=" position-absolute bottom-0 start-0 ms-lg-n14 ms-n6 mb-n7">
<img src="../assets/images/background/acedamy-img/target.svg" alt="" class=" position-absolute bottom-0 mb-10 ms-n10 ms-lg-n1 ">
<img src="../assets/images/background/acedamy-img/sound.svg" alt="" class=" position-absolute top-0 start-0 mt-18 ms-lg-n19 ms-n8">
<img src="../assets/images/background/acedamy-img/trophy.svg" alt="" class=" position-absolute top-0 start-0 ms-lg-n14 ms-n5">
</div>
</div>
</div>
</div>
</section>