CTA
Call to action (CTA) is a marketing term for any device designed to prompt an immediate response or encourage an immediate sale.
CTA #1
Join the Geeks team & shape the future of design
If you’re passionate and ready to dive in, we’d love to meet you. We’re committed to supporting our employee professional development and well-being.
View opportunities
<div class="bg-primary">
<div class="container">
<!-- row -->
<div class="row align-items-center g-0">
<div class="col-xl-6 col-lg-6 col-md-12">
<!-- heading -->
<div>
<h1 class="text-white display-4 fw-bold pe-lg-8">Join the Geeks team & shape the future of design
</h1>
<!-- text -->
<p class="text-white-50 mb-4 lead">
If you’re passionate and ready to dive in, we’d love to meet you. We’re committed to supporting our
employee professional development and well-being.
</p>
<!-- btn -->
<a href="#" class="btn btn-dark">View opportunities</a>
</div>
</div>
<!-- img -->
<div class=" col-xl-6 col-lg-6 col-md-12 text-lg-end text-center pt-6">
<img src="../assets/images/hero/hero-img.png" alt="" class="img-fluid">
</div>
</div>
</div>
</div>CTA #2
Join more than 1 million learners worldwide
Effective learning starts with assessment. Learning a new skill is hard work—Signal makes it easier.
<div class="py-lg-16 py-10 bg-dark" style="background: url(../assets/images/background/course-graphics.svg)no-repeat; background-size: cover; background-position: top center">
<div class="container">
<!-- row -->
<div class="row justify-content-center text-center">
<div class="col-md-9 col-12">
<!-- heading -->
<h2 class="display-4 ">Join more than 1 million learners worldwide</h2>
<p class="lead px-lg-12 mb-6">Effective learning starts with assessment. Learning a new skill is
hard work—Signal makes it easier.</p>
<!-- button -->
<div class="d-grid d-md-block">
<a href="#" class="btn btn-primary mb-2 mb-md-0">Start Learning for Free</a>
<a href="#" class="btn btn-info">Geeks for Business</a>
</div>
</div>
</div>
</div>
</div>CTA #3
Get early access
Geeks is currently invite only. Sign up to the waitlist to be the first to try out Geeks and stay in the loop.

<div class="my-4">
<div class="container">
<div class="row">
<div class="offset-xl-1 col-xl-10 col-12 ">
<div class="row px-3 pt-3 pb-0 pe-lg-0 pt-lg-5 align-items-center
rounded-3 border smooth-shadow-sm">
<div class="col-lg-6 p-4 p-md-6 pt-lg-0">
<h1 class="display-4 fw-bold lh-1 mb-3">Get early access</h1>
<p class="lead mb-5">Geeks is currently invite only. Sign up to the
waitlist to be the first to try out Geeks and
stay in the loop.
</p>
<form class="row">
<div class="mb-3 col-md-7 col-12">
<input type="email" class="form-control" placeholder="Work Email" required="">
</div>
<div class="d-grid mb-3 col-md-5 col-12 ps-md-0">
<button class="btn btn-primary" type="submit">Request Access</button>
</div>
</form>
</div>
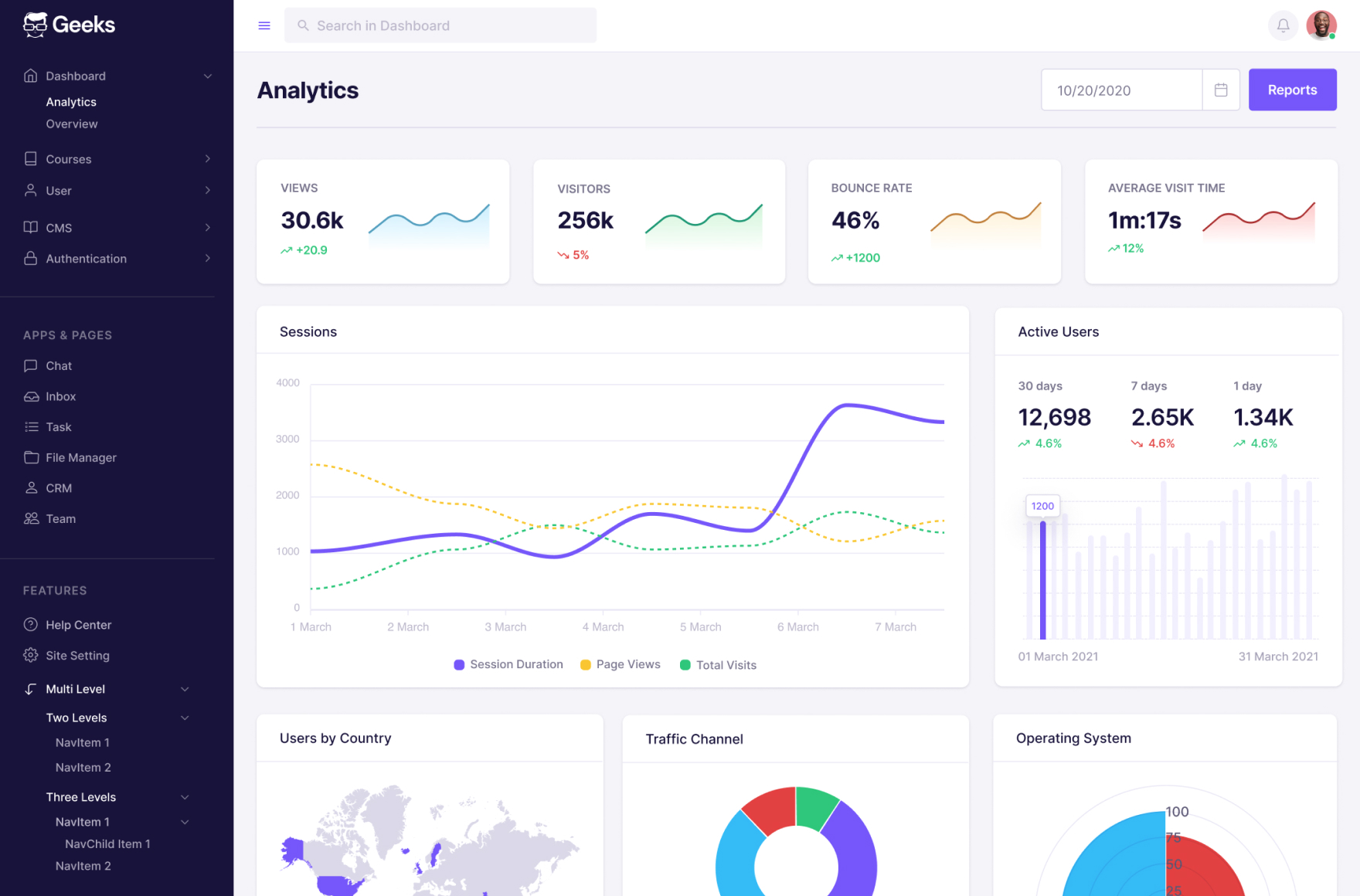
<div class="col-lg-5 offset-lg-1 p-0 overflow-hidden shadow-lg rounded-end-md">
<!-- Img -->
<img class="rounded-top-md card-img-size-600"
src="../assets/images/background/analytics.jpg" alt="" >
</div>
</div>
</div>
</div>
</div>
</div>CTA #4
Just try it out! You’ll fall in love
Designed for modern companies looking to launch a simple, premium and modern website and apps.
Try For Free<div class="py-14 bg-dark">
<div class="container">
<div class="row">
<div class="offset-lg-2 col-lg-8 col-md-12 col-12 text-center">
<span class="fs-4 text-warning ls-md text-uppercase
fw-semi-bold">get things done
</span>
<!-- heading -->
<h2 class="display-3 mt-4 mb-3 fw-bold">Just try it out! You’ll
fall in love</h2>
<!-- para -->
<p class="lead px-lg-8 mb-6">Designed for modern
companies looking to launch
a simple, premium and modern website and apps.</p>
<a href="#" class="btn btn-primary">Try For Free</a>
</div>
</div>
</div>
</div>CTA #5



Become an instructor today
Instructors from around the world teach millions of students on Geeks. We provide the tools and skills to teach what you love.
Start Teaching Today<section class="my-lg-14 mb-8">
<!-- container -->
<div class="container bg-primary rounded-3">
<!-- row -->
<div class="row align-items-center">
<!-- col -->
<div class="col-lg-6 col-12 d-none d-lg-block">
<div class="d-flex justify-content-center ">
<!-- img -->
<div class="position-relative">
<img src="../../assets/images/png/cta-instructor-1.png" alt="" class="img-fluid mt-n13">
<div class="ms-n12 position-absolute bottom-0 start-0 mb-6">
<img src="../../assets/images/svg/dollor.svg" alt="">
</div>
<!-- img -->
<div class="me-n4 position-absolute top-0 end-0">
<img src="../../assets/images/svg/graph.svg" alt="">
</div>
</div>
</div>
</div>
<div class="col-lg-5 col-12">
<div class="text-white p-5 p-xl-0">
<!-- text -->
<h2 class="h1 text-white">Become an instructor today</h2>
<p class="mb-0">Instructors from around the world teach millions of students on Geeks. We provide the tools
and skills to teach what you love.</p>
<a href="#" class="btn btn-white mt-4">Start Teaching Today</a>
</div>
</div>
</div>
</div>
</section>